Perhaps this could also be titled “Covid: two years after meeting platforms got the biggest test of their lives”.
Zoom saw 3300% growth in annual meeting minutes reported in October 2020. The simplification of it all is refreshing and they will continue to have a place in the workforce.
Enterprise customers are planning for the long term and even with a strong job market, offices continue to close, and buildings are sold off to be turned into luxury apartments. These customers want extensibility over simplicity.
Slightly more feature rich and extensible comes Cisco WebEx, which had been investing in developer relations, partner training and api evangelist marketing campaigns for years.
Whichever platform used, here are five trends observed from the field:
Bulk Scheduling
With the growth in online meetings, so too has the burden of scheduling. From education to corporate events and trainings to tele-justice and public services; customers have utilized APIs from both Microsoft Graph and Cisco Webex to read and write calendars and send meeting invites. Customers have even integrated business and marketing platforms like Brightspace and Workday.
For more complex multiparty scheduling, Microsoft Booking’s API is a great standalone service that can untether you to the platforms scheduling limitations by easily being incorporated into a custom built application or workflow.
Automation
With growth in active users comes increased ticket count in the help desk, which I still believe has the most potential, and is he best start for any organization looking to automate business processes.
User account provisioning, onboarding, and entitlement updates can all be accomplished through APIs and a simple form in a browser.
Things like scheduling rights can be read from active directory or Azure AD and applied as a scheduled task using my favorite: Eventbridge + Lambda.
Speaking of scheduled tasks, one downfall of the WebEx APIs is that some backend processes require authentication using an interactive Oauth flow as opposed to Microsoft Graph APIs administrative consent option. A workaround that I’ve found is to do a one time Oauth login in a browser using David Staudt’s webexteams-auth-sample repository on GitHub. After obtaining the access token and refresh token, I place it in DynamoDB with the client id and use Eventbridge + Lambda to keep it “fresh”
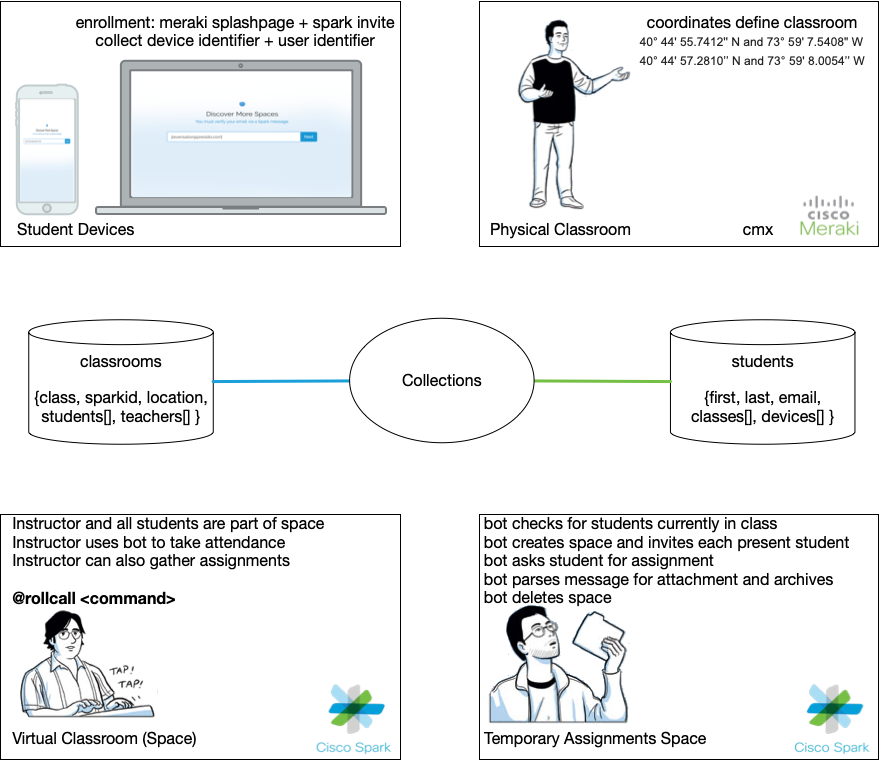
At the beginning of the pandemic when schools made last minute decisions to go online-only, virtual classrooms using teams and meetings platforms had to be spun up practically overnight. With the teacher-class-student-parent relationships already in a backend database, these classrooms could be setup automatically and kept in sync.
Conferences that were forced to pivot to a virtual model could utilize signups in Google Sheets or Microsoft Excel to create online events.
Adoption of teams platforms increased as people worked from home, and organizations needed to quickly rollout spaces for different communication circles. For this, distribution lists could be synced to spaces in real time using Microsoft Graph Subscriptions API.
Observability
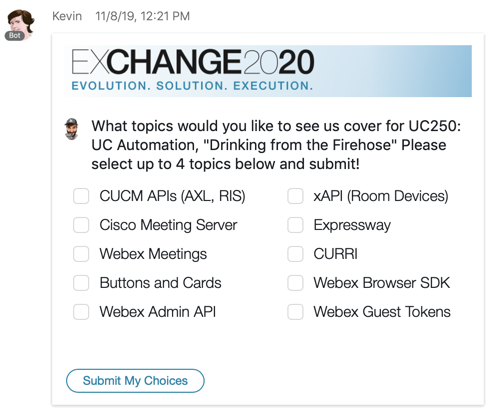
With the ability to show not only who joined a meeting, and who stayed the whole time, WebEx can tell who paid attention by checking if the window was minimized or in the background. This is useful for corporate learning where sessions are graded. Polls and Q&A can also be collected and aggregated, along with tracking codes and other metadata, ready for be displayed in a Power Bi, Tableau or Domo dashboard.
At last years Devnet Create, I gave a talk called “Don’t Let Your Data Go To Waste: AI/ML Applications for Webex” which was all about observability of the workplace to show trends of positive and negative words from teams messages and meeting transcriptions. This event data can be piped into libraries like NLTK, SciKit-Learn and SciPy to train and classify the data, or for a quick pre-learned model, AWS Comprehend.
Governance and Compliance
Whether a company requires all conversations involving certain users to be archived, or a K-12 school wants any conversations which may violate the honor code, or inappropriate conversations to alert administration, organizations understand that control of information is important.
With the proper compliance officer roles in WebEx APIs, events can be pulled into an indexed database with a simple search engine web page.
Recordings and transcriptions of all users can also be downloaded in bulk with an admin account using the WebEx APIs. Once archived, the user can only delete their copy.
While controls are in place in Webex Control hub to whitelist messaging to certain domains, sometimes more granular controls are required for different business units. Compliance roles can be used to listen for join events and allow or remove users based on email or domain at the team or space level rather for an entire organization.
Streaming
Whether it’s a legal requirement that the public have access to hearings – which may still mandate social distancing, or corporate earnings calls and marketing events, being able to live stream is gaining a lot of traction.
WebEx and Zoom both have a limited number of “Top Shelf” streaming integrations such as Vbrick, IBM, YouTube and Facebook, but any RTMP/RTMPS is supported using a URL and Authentication Key.
Using Amazon IVS (interactive video service), Cloudfront, S3 and the VideoJS library, streaming resources can be created, ingested and multiplexed out to the internet using minimal corporate bandwidth.
Using tools like OBS (Open Broadcaster Software), streams can be first ingested in real time editing software to add labels, secondary audio sources, switch between video feeds, or add picture-in-picture to your online event.